|
◆CGによるイラストの描き方(初心者向けお絵描き講座)◆
| |||||
|
■イラスト(CG)を描く楽しみをもっと多くの人に体験して貰いたいという崇高な目的(笑)のためにちょこっと初心者向けのお絵描き講座をやってみたいと思います。てか自分自身まだまだ修行の身なんで偉そうなことは言えないんですけど、パソコンでCGを描く手順くらいは教えられるかなーってことで興味あるかたは是非お読み下さい。ホント意外と簡単ですので(≧w≦; まずは全体の流れをさらっと押さえて貰いたいのでダイジェスト版をご覧下さい。詳細については今後順次補足していきたいと思います。 ※補足(2009/10/21追記):この講座を書いた当時はアナログでペン入れしてましたが、現在はラフ以外は全てPC上で全ての作業が完結してしまってます。あと品質的にも若干稚拙な部分がありますがその辺はまぢでゴメンナサイ、げふげふっ( ̄▽ ̄;  <CGの作成手順(ダイジェスト)>
<CGの作成手順(ダイジェスト)>
■一応左の絵が完成系です。多分さいしょは版権モノの方がとっかかり易いと思うので好きなマンガとかアニメとかゲームの好きなキャラを真似するところからスタートするのが良いと思いますw 今回CGの作成(着色)に使用するソフトはAdobe社の"Photoshop"、またはその簡易版の"Photoshop Elements"ですが、同様の機能があればその他のソフトでも構いません。今はフリーのソフトでもかなり良いものもありますしw ※以下解説中ではまとめて"Photoshop"と表記しますが、特に注釈などなければ"Elements"も含まれるという認識で構いません。 ※Ctrl+"ボタン"のようにWindowsのショートカットを表記してますが、Macやショートカットをカスタマイズしてる場合は当然違いますので参考までにということで。あと機能の場所とかもやっぱりバージョンで若干違うかと(^^;  1、ラフ(下描き)を作成します
1、ラフ(下描き)を作成します■まずは手描きでふつーにイラストを描いていきます。とりあえず用意するものは無地の紙とシャープペンと消しゴムくらいです。いきなり全身を描くのはさすがに大変だと思うのでとりあえずは上半身だけでも構いません。 ※最初はデッサンとかあまり気にする必要は無いと思いますが、紙を光に当てて裏から透かしてみるなど"絵を反転させる"とデッサンがおかしい場合はすぐ気がつくと思いますので、出来ればラフの段階で修正するのが良いと思います。後から気がつくとまぢで修正めんどいので(^^;(笑)  2、ラフを元に線画をおこします(ペン入れ)
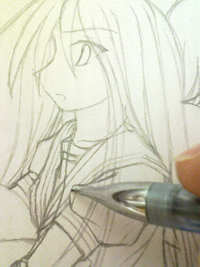
2、ラフを元に線画をおこします(ペン入れ)■余計な線やゴミをなるべく消す目的で清書します。通常はライトボックスなどで下から光を当てて別の用紙に転写するんですけど、ラフで使った用紙に直接黒のドローイングペン(0.03~0.1mm程度)等で上書きして、描き終わったらキレイに消しゴムをかけて鉛筆の線だけ消してもOKです。 (ちなみに左の絵は通常より芯が細い0.3mmのシャープペンで別の紙に転写してます) ※Gペンなどのいわゆる"つけペン"でペン入れしても良いのですが、インクの乾きが遅くて消しゴムをかけると消えてしまうことがあるのであまり初心者向けではありません。  3、線画をスキャナでPCに取り込んでレベル補正機能でゴミ取り&線画の補正を行います
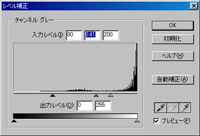
3、線画をスキャナでPCに取り込んでレベル補正機能でゴミ取り&線画の補正を行います■作成した線画をスキャナでPCに取り込みます。取り込み時の解像度は350~600dpiくらいでモードはグレースケールでお願いします。多分それ以上大きくしてもマシンスペック的に厳しいだけなので。 ■取り込んだらPhotoshopの「レベル補正」機能(Ctrl+L)で細かいゴミを飛ばして線の灰色部分を自然な感じに黒くします。真ん中よりちょっと下にある3つの"△"のスライダーを動かして調整します(左の絵はレベル補正後の状態)  ■左はレベル補正の画面です。スキャナで取り込んだ絵の状態によって"△"マークをどの程度動かすとキレイに補正出来るか毎回違うのであくまで参考程度ということで。
■左はレベル補正の画面です。スキャナで取り込んだ絵の状態によって"△"マークをどの程度動かすとキレイに補正出来るか毎回違うのであくまで参考程度ということで。
 4、線画の修正と消しきれなかったゴミ取りを行います
4、線画の修正と消しきれなかったゴミ取りを行います■レベル補正である程度キレイな線画にはなるのですが、細かいところまで完璧とはいかないのでブラシツールや消しゴムツールでガシガシとはみ出した線や途切れてる線の修正、ゴミ取りを行います。 線の修正はやり始めるときりがないというか、絵を拡大するとものすごーく汚い線に見えるため思わず一本一本キレイしくなりますが、正直きりがないので最低限先端だけ尖らせてシャープにするとかその程度で十分です。 ・・とか言いつつ左の線画修正後の絵は大部分の線を"ペンツール"でパスを作成してキレイに線を引き直してますが( ̄▽ ̄;(笑) ※但し簡易版のElementsにこの機能は無いのでご注意下さい(参考:使用方法は異なりますがフリーソフトの"GIMP"はパスツールの機能が使えます)  5、"Eliminate White"フィルタを適用し線画だけを抽出(白い部分を透明化)
5、"Eliminate White"フィルタを適用し線画だけを抽出(白い部分を透明化)■修正が完了した線画の「白」情報を破棄して「透明」に変換し、主線だけの状態のレイヤーを作成します(左はフィルタを適用し透明化した状態) 5-1、まず事前準備として線画の修正が完了したらイメージ→モードと辿るとグレースケールになっているので"RGBカラー"に変更します。 5-2、次にレイヤー→新規と辿ると"背景からレイヤーへ"という項目のがあるのでこれを実行します(背景レイヤーがちょっと特殊なので通常レイヤーに変換します) 5-3、事前準備が完了したら線画レイヤーに"Eliminate White"フィルタを適用します。  5-4、線画レイヤーの下に新規レイヤーを作成し、編集→"塗りつぶし"(ホワイト)でキャンバス(白紙)に相当するレイヤーを作成します。
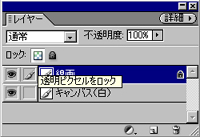
5-4、線画レイヤーの下に新規レイヤーを作成し、編集→"塗りつぶし"(ホワイト)でキャンバス(白紙)に相当するレイヤーを作成します。5-5、線画レイヤーの"透明ピクセルをロック"を有効にし(左図参照)、編集→"塗りつぶし"(ブラック)で主線の部分だけを塗りつぶします(透明化フィルタ適用後は線が多少薄くなってしまっているため)
 6、パーツ毎にレイヤーを分けて着色します
6、パーツ毎にレイヤーを分けて着色します■線画レイヤーの下に、髪の毛、肌、白目、瞳、眼光、セーラー服・・のようにパーツ毎にレイヤーを作成して色分けします(色は大体でいいです) 地道にブラシツールで塗っても良いですし、もし主線が途切れてなければ自動選択ツールやクイックマスクモードで選択範囲を作ってから一括で色を入れたりとか、面倒ならいきなり塗りつぶしツールで塗っちゃうのもアリだと思います(但し若干主線との境界部分に塗り残しが出てしまうので、目立つ場合はブラシで塗って下さい)
 7、影をつけます
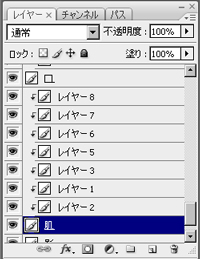
7、影をつけます■まず色分けしたレイヤーの上に影用のレイヤーを作成しグループ化(クリッピングマスクを作成)します。 そーすると色分けした部分だけに影を入れることが出来るのではみ出しを気にする必要がありません(コレ重要) ■左の絵は2種類の影を入れた状態でいわゆる"セル塗り"ってやつです。髪の毛であればこのままでもいいのですが、肌のようにボカした方が良い場合は"ぼかしツール"やフィルタの"ぼかし(ガウス)"、ボケ幅の大きいブラシ(いわゆるエアブラシ)を極薄にしたものなどを駆使して自然な感じに仕上げます(※影レイヤーの上にぼかし用のレイヤーを別途用意すると良いと思います)  ■参考までに左は肌レイヤーをグループ化(クリッピングマスクを作成)した状態の階層構造です。基本的には影が2種類と頬紅用のレイヤーなのですが、その他にぼかし用のレイヤーが何枚かあるためこれだけの量になってます。
■参考までに左は肌レイヤーをグループ化(クリッピングマスクを作成)した状態の階層構造です。基本的には影が2種類と頬紅用のレイヤーなのですが、その他にぼかし用のレイヤーが何枚かあるためこれだけの量になってます。■その他キャラの着色とは別に"地面に落ちた影"をレイヤーを乗算モードにしてアドリブで塗っておくと良いと思います(乗算なのはあとで背景と合成するため)
 8、必要に応じてハイライトを入れます(覆い焼き)
8、必要に応じてハイライトを入れます(覆い焼き)■レイヤーのモードで"覆い焼き"というのがあるのですが、元々は写真を現像する時に暗室で部分的に露光量を調整する作業のことらしいんですけど、ハイライトを入れる際ただエアブラシで白く吹くよりは、左の絵ように髪の毛の光沢を出したり陰影を調整するのによく使われます。 ■やり方ですが、影レイヤーの上にモードを"覆い焼き"にしたレイヤーを準備して(影と同様グループ化した状態で)、直径の大きいブラシを薄く塗れるように設定し、明るくしたい部分を塗っていきます。その際の色ですが、覆い焼きは実際塗ってみないと何色になるのか分からないのでとりあえず適当に明るめの色を選択して下さい  ■塗り終わったら色味の調整をするので"色相・彩度"(Ctrl+U)で色を変えます。びみょーな調整なので慣れないと若干難しいのですが、とりあえず"明度"を少しずつ落として、白っぽい感じから若干色がついたかなーくらいの境界部分で"色相"を変更すると、いろんな色に変わるポイントがあるのでまずはそこを見つけて下さい。色の変化が分かりにくい時は"彩度"を若干高めに変更しても良いと思います。
■塗り終わったら色味の調整をするので"色相・彩度"(Ctrl+U)で色を変えます。びみょーな調整なので慣れないと若干難しいのですが、とりあえず"明度"を少しずつ落として、白っぽい感じから若干色がついたかなーくらいの境界部分で"色相"を変更すると、いろんな色に変わるポイントがあるのでまずはそこを見つけて下さい。色の変化が分かりにくい時は"彩度"を若干高めに変更しても良いと思います。■で、左は実際にそのポイントで"色相"を変更した例です。こんな感じに思いがけない色になったりするので結構楽しいと思いますw あと覆い焼きレイヤーだけじゃなくてベースの髪の毛や影レイヤーの方を"色相・彩度"で調整するのも良いと思います。  9、パーツ毎にレイヤーを結合し色を調整します
9、パーツ毎にレイヤーを結合し色を調整します■全ての色の調整が終わった状態が左の絵です。まず各パーツの大元のレイヤーを選択し、"グループを結合(クリッピングマスクを結合)"(Ctrl+E)で影レイヤーなどをまとめて下さい。 ■パーツ毎の色の調整は覆い焼きの時の調整に使った"色相・彩度"(Ctrl+U)で行います。 ※もしベース色と影の差があまりない時などメリハリがない場合は"レベル補正"(Ctrl+L)機能で中間色のスライダーを調整して下さい。  ■参考までに今回のは"平井ゆかりバージョンのシャナ"でしたが、色の調整次第では"フレイムヘイズ・炎髪灼眼の討ち手バージョンのシャナ"にすることも簡単に出来ます♪ あ、てかコレ瞳の変更忘れてるじゃん!∑( ̄▽ ̄;(爆)
■参考までに今回のは"平井ゆかりバージョンのシャナ"でしたが、色の調整次第では"フレイムヘイズ・炎髪灼眼の討ち手バージョンのシャナ"にすることも簡単に出来ます♪ あ、てかコレ瞳の変更忘れてるじゃん!∑( ̄▽ ̄;(爆)
 10、線画を着色します
10、線画を着色します■拡大しないと分かりにくいですが、線に色が乗ってるのがおわかりになりますでしょうか?要領は影の時と同じで、線画レイヤーの上に着色用レイヤーを作成しグループ化(クリッピングマスクを作成)します。 これまでと同様髪の毛や肌など必要に応じてレイヤーを作成しとりあえず適当な色で塗って、"色相・彩度"で最後に調整って流れで進めて下さい。 ※もし着色が面倒な場合は線画自体を"色相・彩度"で"色相の統一"のチェックボックスを有効にして若干色を変えてみるだけでも結構雰囲気変わります(真っ黒はさすがに重たいので)  11、背景を作成します
11、背景を作成します■も、もの凄いてきとーな背景ですみませんっ!!(>_<;(大汗) 手順はキャラの時と同様ってことでここでは詳しくは説明しませんが、通常は別途背景用の線画を作成して着色って感じだと思います。左の絵は線画無しでいきなり直描きしたんですけど、キャラで隠れる部分とか手抜きでちゃんと描いてません(^^;(笑)  12、キャラと背景を合成
12、キャラと背景を合成■キャラと背景のファイルが別の場合は片方にまとめる必要があります。 まず背景についてはレイヤ→"画像を統合"でレイヤーを1つにまとめておきます。 キャラが描かれたファイルは事前に"キャラ"・"地面に落ちた影(乗算モード)"・"キャンバス(白紙)"の3種類にレイヤーを統合しておき、そのうち"キャラ"・"影"のレイヤーを複製、保存先として背景のファイルを指定します() ■次に移動した"キャラ"と"影"のレイヤーを"リンク"(レイヤー鎖みたいなマークを有効化)した上で、"自由変形"(Ctrl+T)で移動させたり拡大・縮小します(Shiftキーを押しながらだと縦横比固定。Enterで変形が確定) リンクさせておくと片方を移動・変形するともう片方も連動させることが可能です。  13、画面全体の色味を調整します
13、画面全体の色味を調整します■これは参考程度に覚えておいて貰えれば良いのですが、画面全体の色味を調整するため今回はレイヤーのいちばん上に青系で塗ったレイヤーをソフトライトで重ねてみました。作業としてはこれで完成です♪  ■で、参考までにこの応用ですけど、左の絵のように夜っぽい感じに変更することも可能です。突貫で作ってみたので割とてきとーですが(^^;(笑)
■で、参考までにこの応用ですけど、左の絵のように夜っぽい感じに変更することも可能です。突貫で作ってみたので割とてきとーですが(^^;(笑)ただこれはさすがに1枚のレイヤーで画面全部を調整するには無理があるので、まず背景・影とレイヤーがある上にべた塗りした"焼き込み(リニア)"のレイヤーを作成し"色相・彩度"で色味を調整します。 次にその上に乗ってるキャラのレイヤーについてはべた塗りの"ハードライト"のレイヤーをグループ化(クリッピングマスクを作成)して同様に調整しました。 ※他にもオーバーレイやスクリーンなどレイヤーのモードを何にするかで雰囲気が全然変わってきますので、場面にあったものを適時選んで使って下さいw ■お絵描き講座のダイジェスト版は以上のような感じですー。流れをなるべく簡潔にまとめることに主眼を置いたため実際どう操作すれば出来るのかとかちょっと分かりにくいかもしれませんね。ゴメンナサイ(^^; テクニック的なものとか詳しい操作方法などはまた少しずつ機会があったらまとめていきたいと思います。読んで下さいましてありがとうございました~☆ |
|
|
[ http://2baigai.com ]
Copyright:(C)1999-2010 "kan/2bangai.com" All rights reserved. (E-mail: mirra(@)2bangai.com)
※日本国外サーバからのメール受信不可&連絡時は(@)を半角の@に変更して下さい(スパム対策)
|
|